Cette checklist a été élaborée lors d'un projet de refonte. Elle n'est pas exhaustive mais permet de passer en revue les critères de base en matière d'accessibilité web. Elle a été créée en se basant sur la checklist de ContentSquare que vous pouvez télécharger ici : https://contentsquare.com/fr-fr/insights/guide-accessibilite-numerique/ (formulaire à remplir)
Aspects utiles pour les élément du design system / des maquettes
Handicap visuel
Contraste
- Ratio de contraste police général : 4.5:1
- Ratio de contraste pour textes gras de plus de 18.5px ou texte de plus de 24px : 3:1
- Ressources sur les contrastes : https://stephaniewalter.design/fr/blog/accessibilite-et-couleurs-outils-et-ressources-pour-concevoir-des-produits-accessible/
Navigation clarifiée
- Distinguer les en-têtes (h1,h2,h3, etc.)
- Espacements : aérer les paragraphes, ajouter des sous-titres si c'est nécessaire
- Proposer un menu clair : navigation simple, fil rouge, plan du site
Texte et typographie
- Utiliser une police d'au moins 14px ou permettre un bon affichage avec la fonction zoom du navigateur
- Ne jamais justifier le texte
- Éviter les textes entièrement en majuscules
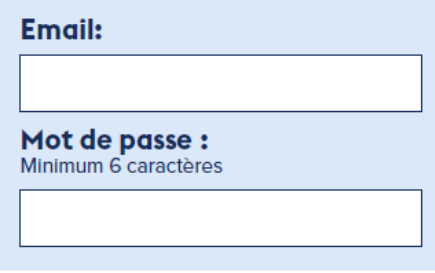
Formulaires
- Privilégier un contraste fort entre l'input et le label
- Placer l'étiquette et le conseil à l'extérieur du champ
Exemple :

Liens
- Ajouter une couleur différente, un soulignement ou une police plus grande pour indiquer un lien
Contenu
- Développer les abréviations telles que "janvier" au lieu de "janv."
- Éviter les tirets tels que "8-10" pour indiquer "de 8 à 10"
- Développer les acronymes au moins une ou deux fois
Handicap auditif
- Notifications visuelles
On n'aura sûrement pas de son pour des notifications, mais on peut veiller à ce qu'une notification puisse être bien explicite.
Exemple :

Handicap cognitif
Police
- Privilégier les polices bâtons ou sans sérif (à voir comment ça s'articule avec la police d'elmy mais d'expérience elle était conforme)
Importance d'un texte
- Éviter les majuscules ou l'italique pour souligner l'importance d'un texte
- Privilégier les polices en gras ou les encadrés
Images
- Parfois une image vaut plus qu'un mot, s'il est bien accessible : voir si on peut ajouter une image pour élément qui ne serait pas assez clair (plutôt côté funnel je pense)
Design
- Être cohérent et constant au niveau des polices, couleur et hiérarchie (je trouve que c'est déjà le cas)
Aspects utiles pour le développement
Documents de référence
- https://fr.reactjs.org/docs/accessibility.html
- https://design.numerique.gouv.fr/articles/2021-10-06-assistant-rgaa/
Handicap visuel
Texte alternatif pour les images
- Ajouter systématiquement un texte alternatif pour les images
Handicap physique
Navigation
- Veiller à pouvoir naviguer entre les input et les menus sans la souris
Comment tester ?
Comment tester la navigation clavier ?
Les commandes sont les suivantes :
- Tab (au-dessus de votre touche Verr. Maj.) : permet de parcourir tous les éléments interactifs d'une page de haut en bas
- Maj (la touche au-dessus de Ctrl) + Tab : permet de parcourir tous les éléments interactifs d'une page de base en haut
- Flèches directionnelles pour se déplacer dans toutes les directions
- Espace + Maj : permet de remonter en haut de la page
- Echap : permet de quitter un contenu affiché dynamiquement comme une popup
- Entrée/Espace : permet d'interagir avec les éléments : cliquer sur un lien ou un bouton, cocher une case, etc.
