Introduction
Bienvenue dans ce nouvel article qui va aujourd'hui porter sur ma première contribution open source. Celui-ci m'a servi de support pour une journée de conférences organisée au sein de mon entreprise. Je vous propose aujourd'hui de découvrir ce projet de l’intérieur, de revivre cette expérience à mes côtés et surtout de voir les leçons que j’en ai tirées.
L'open source en quelques mots
Pour contextualiser ce que l'on entend par open source, je souhaitais en donner une brève définition, en m'appuyant sur mes lectures et des sources indiquées en fin de paragraphe.
On parle de logiciels open source lorsqu’il s’agit de logiciels dont le code source est mis à disposition du public. Autrement dit, tout individu, qu'il soit familier avec le code ou non, peut accéder au contenu, le modifier, et le redistribuer, le tout dans le respect des conditions définies par la licence open source adoptée.
Cette transparence permet une amélioration continue des logiciels, rendue possible par les contributions d’une communauté mondiale de contributeurs et contributrices. L’open source dépasse le cadre des logiciels : il incarne un mouvement philosophique fondé sur la collaboration, la transparence et le partage de connaissances. Cette approche permet de résoudre des problèmes techniques de manière collective, favorisant l'innovation et la création de solutions accessibles à tous et toutes. Un article plus détaillé sur ce sujet est disponible sur le site de Red Hat, offrant une perspective plus exhaustive sur les valeurs et les pratiques qui constituent le mouvement open source.
Source : https://www.redhat.com/fr/topics/open-source/what-is-open-source.

Comment contribuer ?
La question que l'on se pose, et que je me suis posée moi-même est : comment contribuer ? J'avais une vision plutôt biaisée du monde de l'open source et je n'y voyais que des contributions techniques touchant au code sur des projets complexes, qui me semblaient tout simplement inaccessibles. En me renseignant, j'ai rapidement réalisé que l'on pouvait contribuer à l'open source de multiples façons. Voici quelques exemples. Un guide complet est disponible à la fin de ce paragraphe.
- contribuer au code : corriger un bug, maintenir un projet en faisant des mises à jour, proposer et développer de nouvelles fonctionnalités
- faire de la rédaction : créer ou compléter une documentation, écrire une newsletter
- effectuer des traductions ou des relectures
- créer des supports visuels : logo, illustrations, pictogrammes, etc.
- améliorer l'arborescence d'un site : restructurer un menu, améliorer le référencement
- organiser : parcourir les issues sur GitHub et clôturer les cas résolus ou relancer les contributeurs et contributrices
- aider : répondre à des demandes sur des plateformes telles que StackOverflow ou Reddit
Source : https://opensource.guide/

Mon projet de contribution : une traduction
Storybook
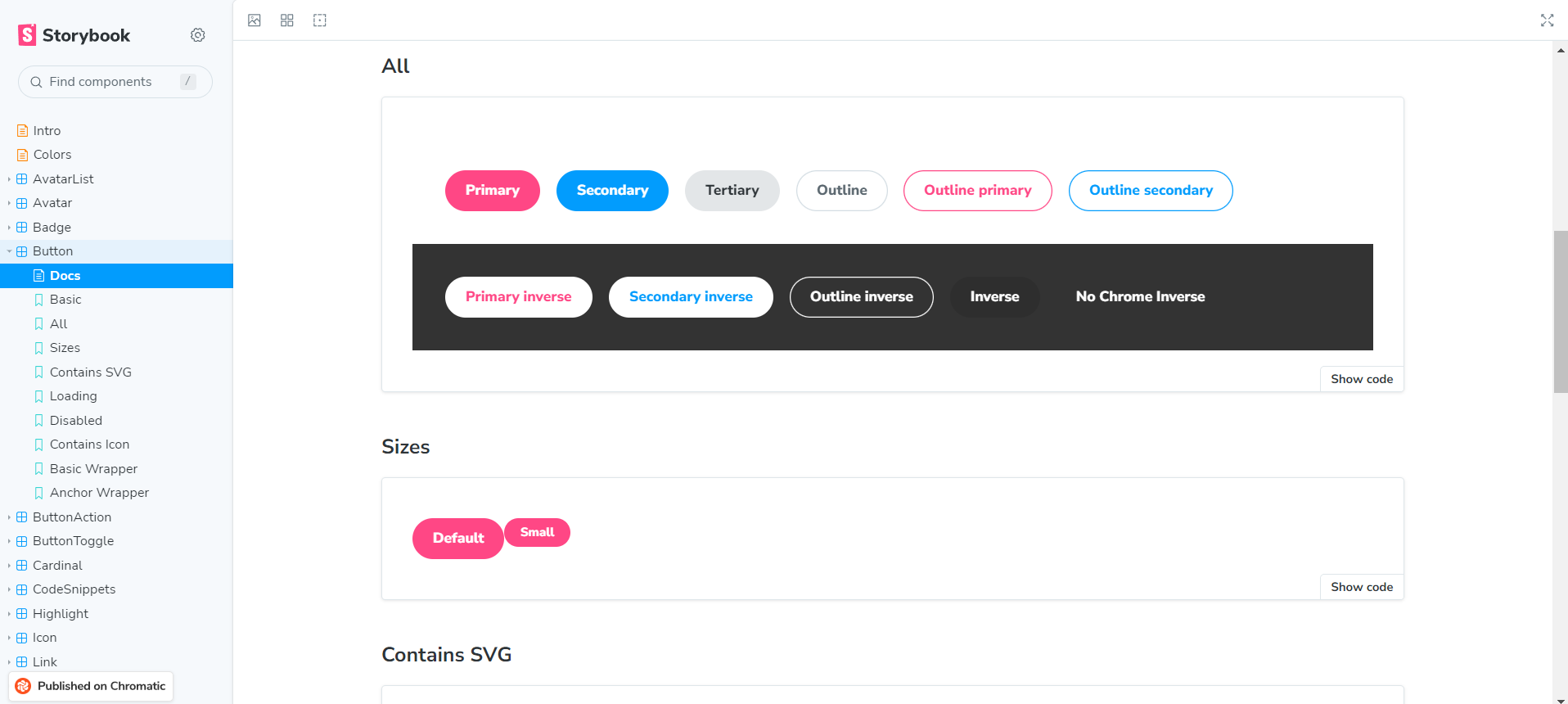
Passons maintenant au projet en question. Parmi toutes les façons de contribuer listées ci-dessus, je n'ai pas choisi de contribuer en codant. Depuis quelque temps, je travaillais sur un outil au sein de mon entreprise : Storybook. Il s'agit d'un outil de développement utilisé pour créer et documenter des composants d'interface utilisateur de manière isolée. Storybook est souvent utilisé dans des solutions JavaScript ou TypeScript et utilisant React, Vue ou encore Angular. Le Storybook est consultable sous la forme d'une interface et permet de créer, tester et documenter les composants de manière indépendante, faciliant ainsi leur développement en dehors du contexte de l'application principale.
Source : https://storybook.js.org/docs

En mettant en place Storybook au sein de notre projet, j'ai consulté la documentation et découvert un écosystème riche en tutoriels et en ressources adaptées aux développeurs et aux développeuses. Depuis quelques temps, j'avais envie de contribuer à un projet open source sans vraiment savoir par où commencer. En découvrant la possibilité de contribuer à l'enrichissement de la documentation de Storybook (le projet est intitulé Learn Storybook), j'y ai vu l'opportunité de travailler sur un outil que je connaissais et utilisais, tout en me replongeant dans le domaine de la traduction, en partageant mes connaissances. Avant d'être développeuse, j'ai en effet suivi des études de traduction et travaillé sur des projets de localisation en freelance, en traduisant une partie du contenu d'une application de l'anglais vers le français.
Exemple de traduction effectuée pour l'application Plume: https://support.plume.com/s/article/How-can-I-add-SuperPods-to-an-existing-Plume-account?language=fr
A la recherche de traductions
Pour comprendre les directives et bonnes pratiques de contribution à la documentation de Storybook, je me suis rendue sur le dépôt GitHub du projet.
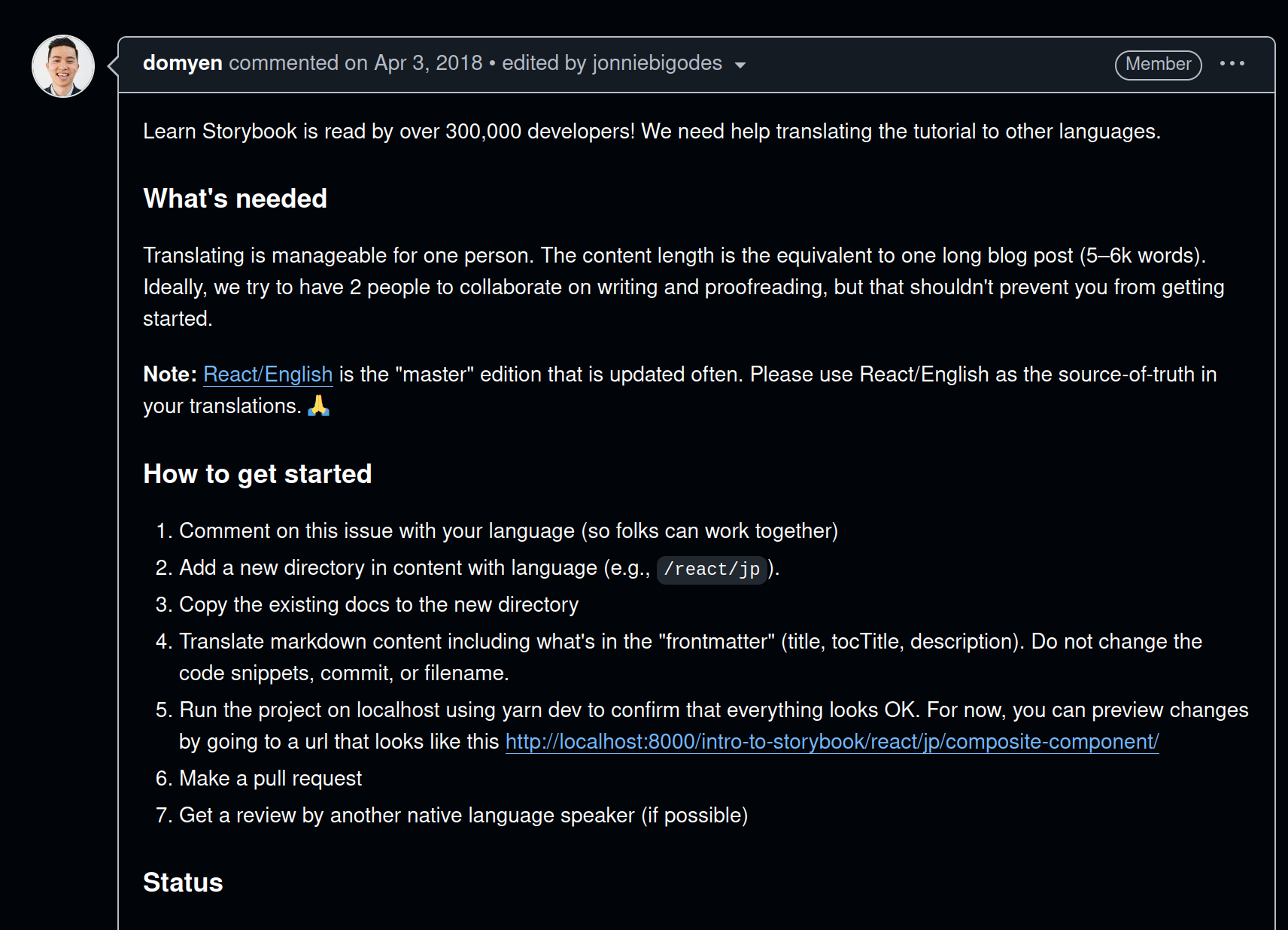
Une issue intitulée Translation Wanted répertoriait les versions déjà traduites, les versions à mettre à jour selon les version anglaises de référence et les différentes conversations entre contributeurs et contributrices. Elle contenait également un guide pour démarrer le projet.

J’ai demandé si la traduction des documentations encore manquantes intéressait d’autres contributeurs et contributrices, puis j’ai commencé à traduire le projet.

Source : https://github.com/chromaui/learnstorybook.com/pulls
Les tutoriels Learn Storybook
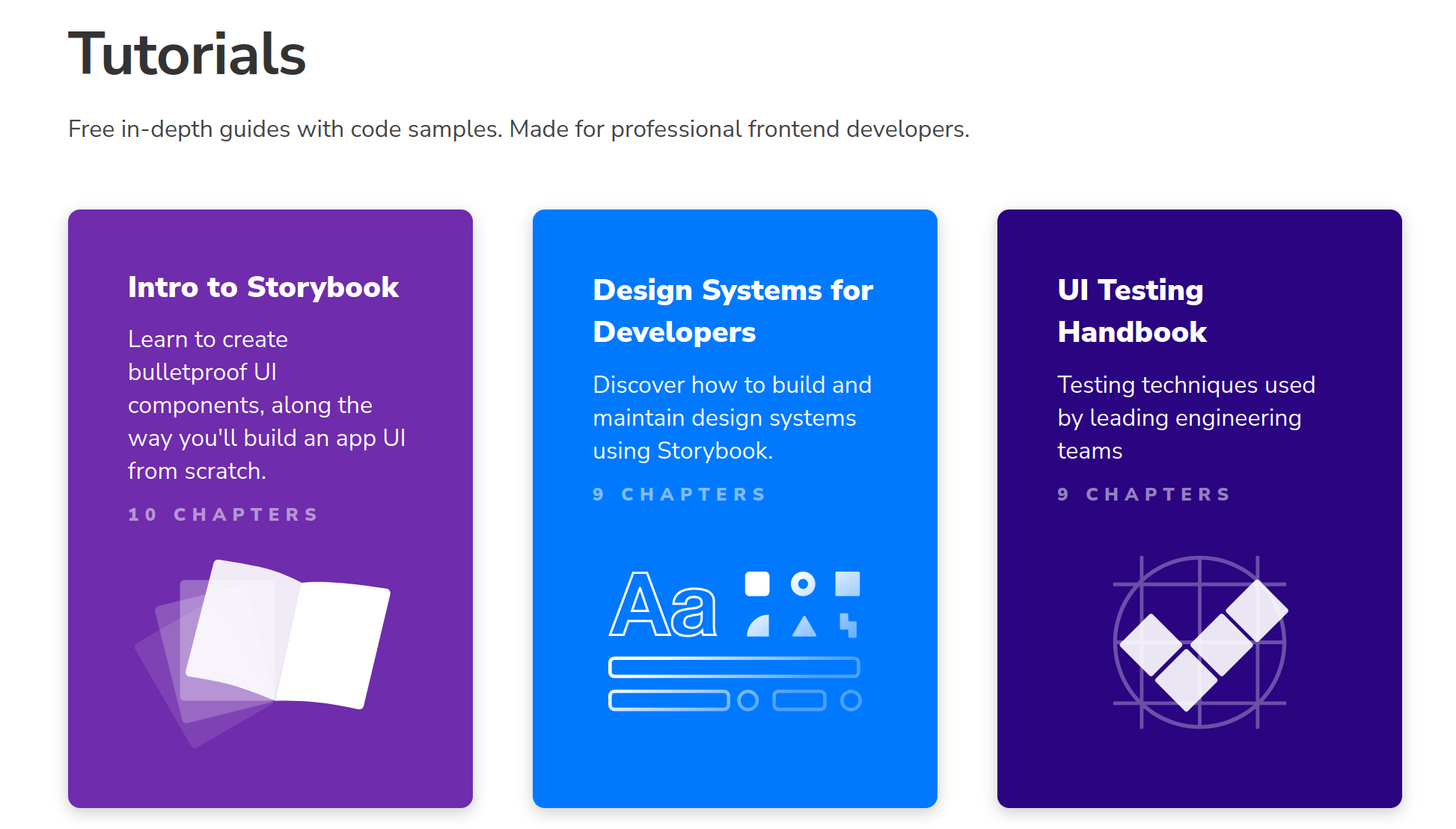
Dans la documentation Learn Storybook, une traduction française existait déjà pour le premier tutoriel destiné aux développeurs et développeuses : Intro To Storybook
En parcourant le dépôt GitHub et le site de Storybook, j'ai remarqué que plusieurs contenus n'étaient pas encore traduits. J'ai alors choisi de traduire la documentation destinée à la création d'un design system pour les développeurs, intitulée Design Systems for Developers.
Ce tutoriel explique, via des ressources et plusieurs étapes, comment construire un design system avec Storybook en utilisant React .

Pour clarifier le sujet sur lequel j’ai travaillé, je souhaiterais vous expliquer ce que l’on entend par design system. Un design system est un ensemble de règles, composants et ressources qui représentent une base pour concevoir des interfaces utilisateurs cohérentes, de façon efficace et structurée.
Un design system comprend des composants, des règles de style ou de mise en page permettant maintenir une cohérence visuelle et fonctionnelle au sein d'une ou plusieurs applications. Il évite en outre aux développeurs et développeuses de copier-coller des composants ou encore d'ajouter manuellement des styles, couleurs ou polices déjà existants.
En résumé, les principales ressources d'un design system sont les éléments suivants (liste non-exhaustive) :
- composants UI réutilisables
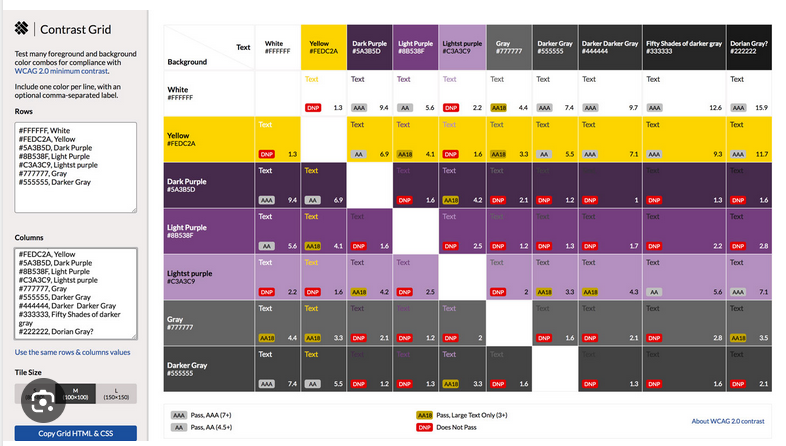
- styles et éléments visuels : palette de couleur, typographie, espacement, iconographie
- comportements : animations, éléments interactifs selon des états (survol d'un bouton par exemple)
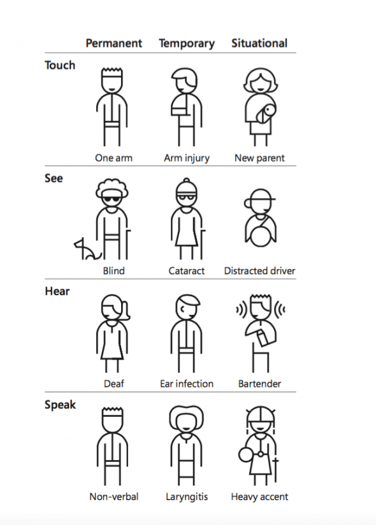
- règles d'accessibilité
- documentation : bonnes pratiques pour les développeurs, exemples de composants
- maintenabilité : outils de tests, synchronisation avec les mises à jours selon l'évolution d'un entreprise, gestion des versions
Voici quelques exemples de design system intéressants :
- le design system de l’État, avec des codes et des règles bien définis : https://www.systeme-de-design.gouv.fr/fondamentaux/couleurs-palette
- le design system de GitHub : https://primer.style/
- le Lightning Design System de Salesforce : https://www.lightningdesignsystem.com/guidelines/color/overview/
- le design system de Shopify : https://polaris.shopify.com/
Sources : https://www.uxpin.com/studio/blog/storybook-examples/
Zoom sur le processus de traduction
Découvrir et se familiariser avec le sujet
Je vous propose à présent de vous expliquer brièvement un processus de traduction. Tout d'abord, il faut lire la version originale du projet à traduire. J'ai choisi de suivre le tutoriel afin de me familiariser avec le projet, la sémantique et tout simplement aussi connaître le sujet.
A noter que tester un projet ou lire un contenu original permet aussi de repérer des incohérences ou des mises à jours manquantes, qui peuvent être également signalées à la communauté et aider les utilisateurs et utilisatrices.
J'ai ensuite jeté un œil à la version française du premier tutoriel afin de lister certains concepts et leurs traductions ou au contraire, repérer les cas où l'on ne les traduit pas. Par exemple, Storybook ou design system se traduisent très rarement en français, suivant le contexte. On a en règle générale tendance à réutiliser la version anglaise. Il en est de même pour les termes Pull Request ou commit, si l'on considère que la cible de la documentation sont des personnes qui font du développement web.
Une fois cette ébauche de glossaire amorcée, j'ai lu les recommandations de traduction indiquées dans l'issue GitHub :
- pas de traduction des commentaires dans le code
- pas de traduction des noms des fichiers
- indications pour lancer le projet en local et vérifier si la mise en page n'a pas cassé.
La Traduction Assistée par Ordinateur (TAO)
Afin de traduire de façon simplifiée et automatique, j'ai utilisé ce que l'on appelle un outil de Traduction Assistée par Ordinateur, aussi appelé outil de TAO. Mon logiciel préféré est SDL Trados, mais il est payant et généralement utilisé à des fins professionnelles.
J'ai choisi un autre logiciel que j'utilisais quand j'étais étudiante : OmegaT. Il s'agit d'un logiciel open source qui fait très bien le travail.
En lançant le logiciel sur notre ordinateur, il faut avant tout créer un projet :
- on choisi les langues cibles et source
- on y ajoute les dossiers ou fichiers à traduire
- on peut ajouter des glossaires ou des mémoires de traduction (bases de données de segments déjà traduits qui permettent de trouver des correspondances et accélérer le processus de traduction)

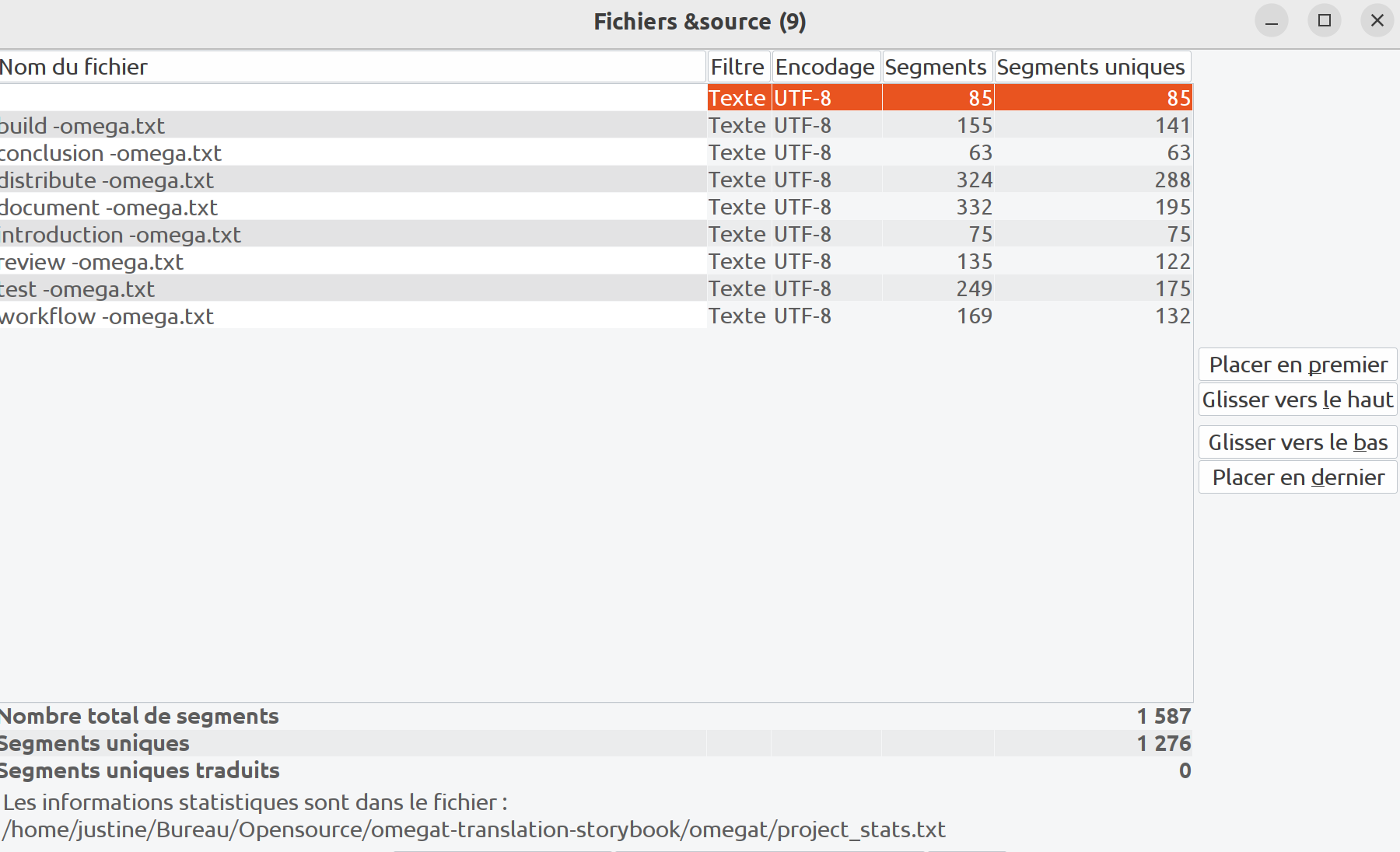
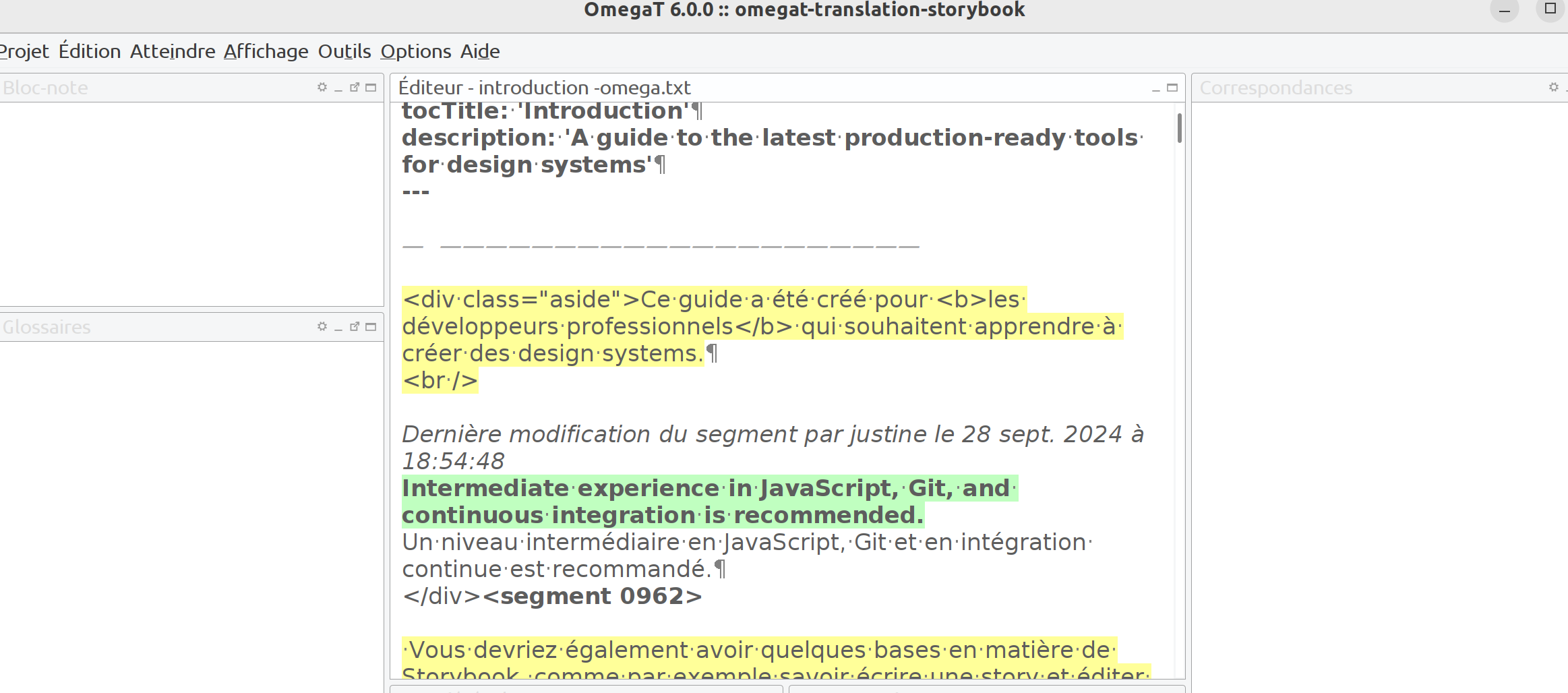
Le logiciel va ensuite segmenter les paragraphes ou phrases à traduire. On peut choisir par exemple dans les paramètres de segmenter par phrase, à chaque point, à chaque paragraphe ou personnaliser la segmentation à notre convenance.

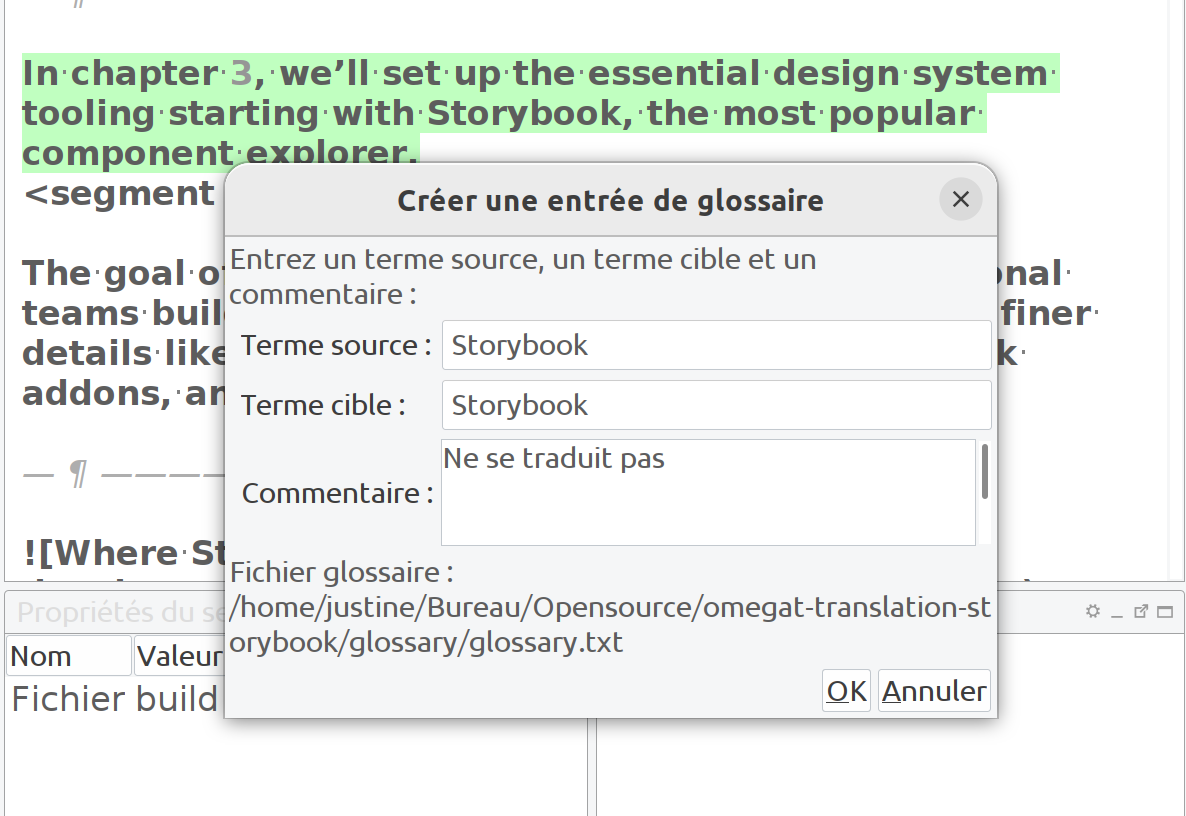
Au fur et à mesure de la traduction, le glossaire se remplit et le logiciel détecte les occurrences et les traduit automatiquement. J'ai aussi pu lui indiquer les mots que l'on ne traduisait pas dans le glossaire et ainsi ajouter des règles personnalisées pour ce projet.

Une fois les fichiers traduits, je suis passée par de longues phases de relecture, de recherches sur des termes techniques afin de rendre la traduction la plus fluide possible. Puis, j'ai forké le dépôt GitHub : c'est-à-dire que l'on crée une copie du dépôt existant dans notre propre compte GitHub. J'ai ensuite créé une branche et ajouté les fichiers traduits. Enfin, j'ai lancé le projet en local afin de m'assurer que la mise en page n'était pas cassée.
D'une certaine manière, on pourrait se dire qu'un processus de traduction n'est pas si différent de celui du développement d'une fonctionnalité :
- on dispose de spécificités (contextuelles, fonctionnelles)
- d'une nomenclature ou de terminologies
- de bonnes pratiques
- d'une mise en page
- d'une étape de tests et de relecture du contenu
- d'une mise en production ou d'une livraison du projet
La phase de relecture
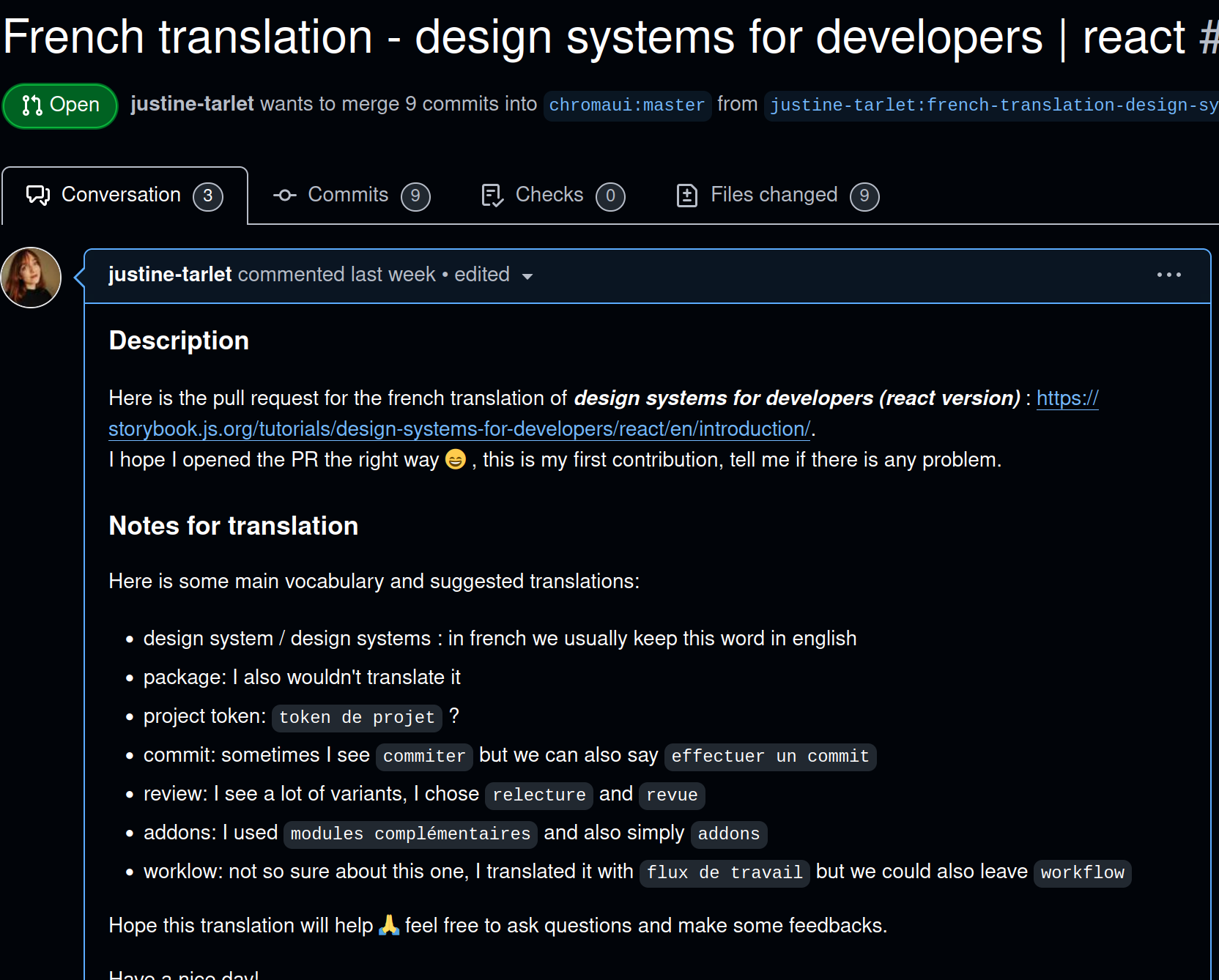
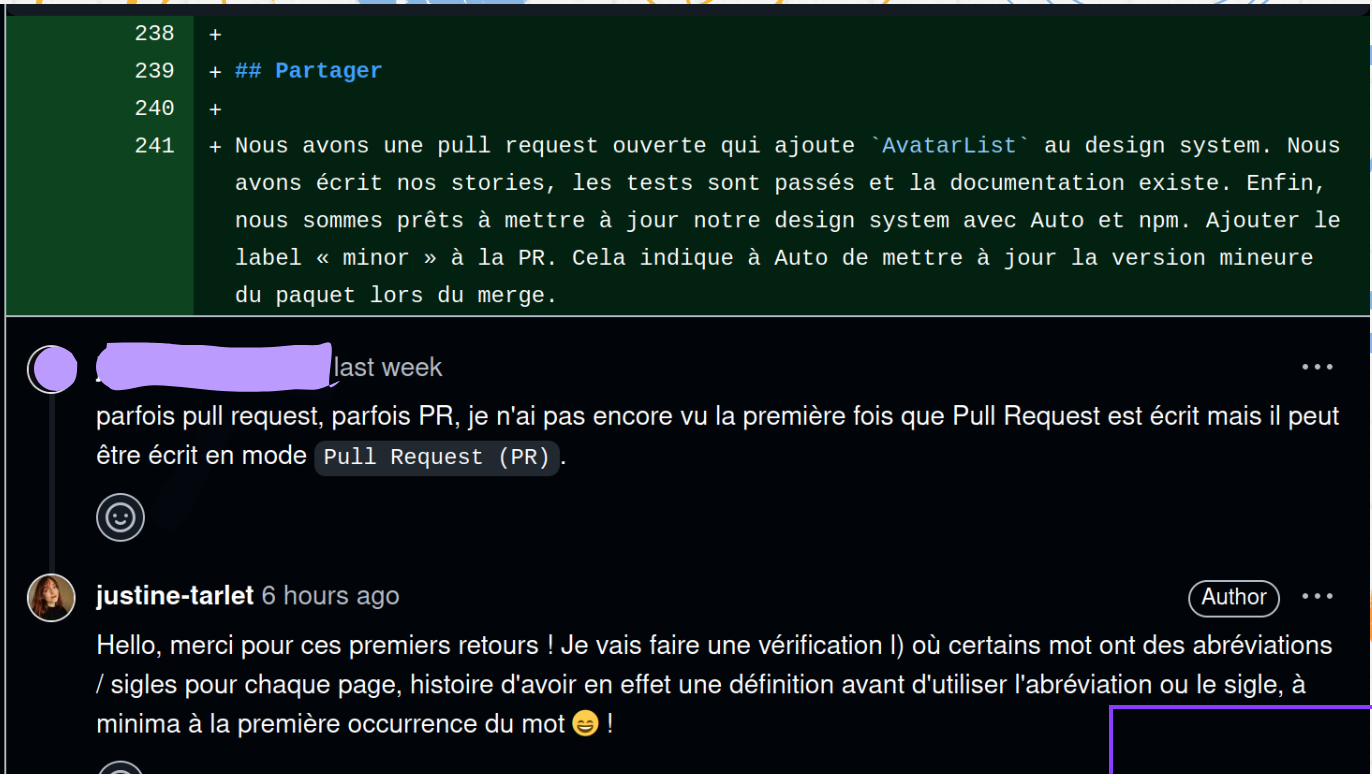
Une fois ma première version de la traduction effectuée, j'ai pu ouvrir ma toute première PR ! Très vite, un contributeur français est venu ajouter des commentaires, et a soulevé certains sujets intéressants comme la définition d'un terme puis la possibilité de n'utiliser que abréviation, ou encore la cohérence de certaines définitions.


A l'heure où j'écris cet article, ma PR n'est pas encore mergée, elle est phase de relecture.
Je suis cependant très contente de vous partager cette première étape de ma contribution, et ce, même si elle n'est pas encore ligne. A mes yeux, c'est déjà un plaisir d'avoir pu proposer quelque chose à un projet tel que les tutoriels de Storybook.
Si vous êtes curieux et curieuses, vous pouvez jeter à un œil à ma PR ici : https://github.com/chromaui/learnstorybook.com/pulls
Bilan et prise de recul
De manière générale, en commençant cet article, je trouvais ce sujet banal. Je me suis dit qu'aux yeux de beaucoup de personnes qui contribuent, ouvrir une PR et raconter ce processus pouvait être vu comme une simple routine. Bien qu'en tant que développeuse, cela fasse aussi partie de ma routine professionnelle, cette première PR open source était pour moi chargée de sens.
Dans cette partie, j'aimerais mettre en avant mes réflexions et ma prise de recul quant à cette contribution.
Je ne suis pas obligée de contribuer
Bien que ce projet ne m'engageait à rien, j'ai eu un peu d'angoisse sur la qualité du travail que j’allais fournir : Est-ce que mes traductions sont bonnes ? Est-ce que le projet est vraiment utile ? Et si personne ne relit ma PR, que devrais-je en conclure ? Beaucoup de pression pour au final un projet qui repose sur du volontariat, et où personne ne viendra me reprocher d'avoir essayé et proposé quelque chose !
Cependant, les retours rapides m'ont fait réalisé que le projet allait continuer à tourner et plein d'autres idées me sont venues, comme mettre à jour la version française de la première traduction ou encore de proposer un guide de traduction en français avec des glossaires.

La documentation, souvent oubliée mais appréciée
Les projets de documentation sont importants. Dans le monde du développement web, ils sont souvent oubliés ou abandonnés en cours de route, et donc rapidement obsolètes.
Pourtant, ils contribuent à une prise en main rapide d'un projet, à une compréhension facilitée d'une technologie ou d'un contexte.
Enfin, je trouve personnellement que la documentation contribue à l'accessibilité d'un projet pour tous et toutes :
- une documentation traduite permet de garantir un accès international et culturel
- une documentation claire et hiérarchisée permet de garantir un accès rapide à l'information recherchée
- une documentation simple permet de donner accès à la connaissance à des développeurs et développeuses débutants
- une documentation avec des supports variés (vidéos, infographies, démos, support Discord) permet de garantir un accès total pour tous types d'utilisateurs, en s'adaptant à leur manière d'apprendre Enfin, rendre la documentation accessible à des contributeurs et contributrices en ligne permet de garantir sa bonne mise à jour et de l'adapter aux besoins des utilisateurs et utilisatrices.
Prendre du plaisir avant tout
J'ai enfin appris à ne pas trop prendre à cœur le projet. C'est un projet collaboratif, je ne le fais pas dans le cadre de mon travail, je ne suis pas obligée de le faire pour prouver quoique ce soit. En vérité, j'y prends beaucoup de plaisir et j'apprends tout en contribuant, que ce soit dans les domaines du développement web ou de la traduction.
Ce genre d'initiative apporte tout de même une certaine fierté de contribuer à un projet, d'apporter sa pierre à l'édifice et de découvrir ou consolider ses connaissances dans le fonctionnement d'une technologie ou d'un logiciel. On gagne en confiance !
Enfin, en tant que femme, cela me permet d’ajouter une brique dans le monde de l’open source, où les femmes sont encore trop peu représentées.
Les femmes et l'open source
Quelques chiffres et ressources
Avant de conclure cet article, je souhaitais en quelques mots rappeler que les femmes sont encore trop peu présentes dans le monde de l'open source. Selon une étude de la Linux Foundation, on compterait 7 à 10% des femmes parmi les personnes qui contribuent à l'open source. Ce chiffre était de 2% en 2006, donc l'évolution est plutôt positive, on avance !
Source : https://openforumeurope.org/where-are-women-of-open-source/
Ces chiffres s'expliquent en outre par le nombre plutôt faible de femmes ingénieures ou évoluant dans les métiers du développement web. J'ai cependant lu d'autres faits et témoignages de femmes qui ont été confrontées à des remarques dévalorisantes liées à leur genre, ou encore qui ont vu leurs contributions complètement ignorées, surtout dans les initiatives qui touchaient à du code. Ce cas de figure se retrouvait moins dans les projets de rédaction ou de design.
Afin d'éviter d'être confrontées à ce genre de situations, certaines ont choisi de renommer leurs pseudos avec des noms neutres. A noter que ce genre de comportement touchait également la couleur de peau, les origines ou encore l'orientation sexuelles des contributeur.ices.
Source : https://fr.wikipedia.org/wiki/Diversit%C3%A9_dans_le_mouvement_open_source
Des modèles féminins dans la tech
Tout au long de la préparation de ce projet, de cet article et de la conférence qui en découle, je me suis intéressée à ce sujet, et j'ai commencé à chercher des informations sur les femmes dans l'open source en parallèle de mes recherches sur Storybook.
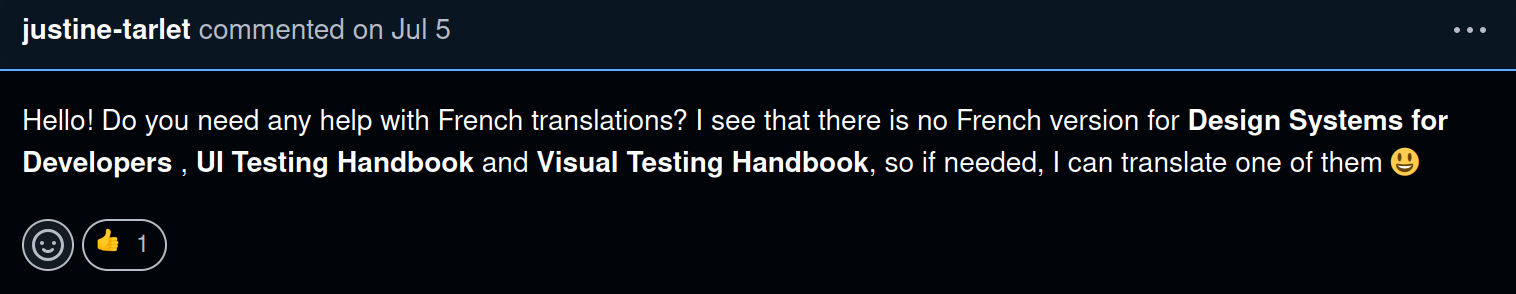
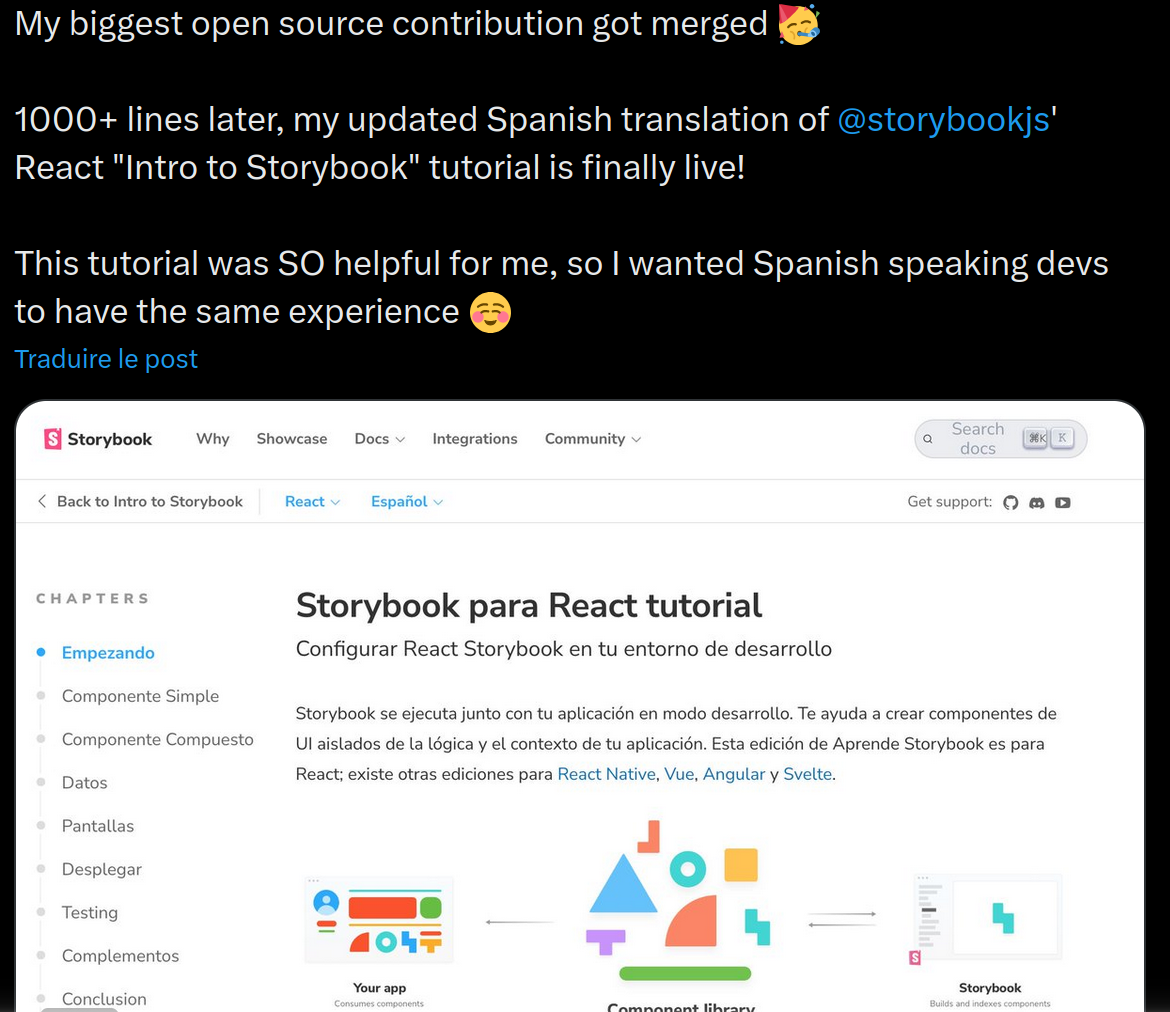
A ma grande surprise, je suis tombée sur le tweet d'une femme qui traduisait la version espagnole de cette documentation et qui l'avait mise en ligne l'année dernière. Elle était très fière. Il y a quelques semaines, elle a ouvert une autre PR pour mettre à jour sa traduction et proposer une traduction du tutoriel qui touche aux design system. Cette anecdote peut paraître simpliste, mais cela m'a fait plaisir et m'a motivée pour avancer sur ma traduction. En toute honnêteté, je me suis davantage identifiée à elle qu'à un homme et je pense que cela a contribué à me redonner de la confiance et de la motivation.
Il y a quelques semaines, j'ai assisté à un événement de conférences en ligne appelée Open Tech Con. Une femme proposait une conférence et a évoqué un fait intéressant : lorsque l'on mentionne les femmes dans la tech, on aime parler de Ada Lovelace par exemple, mais qui appartient à une certaine époque. Pouvons-nous toutes dire que nous nous identifions à elle ? Pendant sa conférence, Marcy Ericka Charollois appuyait le fait qu'il est aussi important de mettre en avant le travail des femmes d'aujourd'hui et d'ainsi avoir des modèles actuels et inspirants. Personnellement, Marcy Ericka Charollois et Lucy Macartney qui travaille sur le même projet que moi font partie de ces modèles.

Ressources sur Lucy Macartney contributrice du projet de la documentation de Learn Storybook : https://codingwithlucy.hashnode.dev/
Ressources sur les conférences de Marcy Ericka Charollois : https://www.paris-web.fr/orateurs/marcy-ericka-charollois
Lien vers le site de la conférence Open Tech Con : https://opentechcon.fr/programme/
Conclusion
Si je devais retenir une leçon de cette première contribution open source : peu importe la taille de la contribution, l'important est de se lancer, si on en a envie ! Contribuer à l'open source m'a rappelé qu'il n'est pas nécessaire de viser la perfection dès le début, car c'est une initiative collective. Ce sont les tentatives, les échecs et les retours constructifs qui nous aident à progresser.
Au-delà des compétences techniques, c'est un formidable terrain pour développer : sa communication, sa résilience ou encore sa patience.
Que ce soit une PR acceptée, un commentaire constructif reçu, ou même une conférence donnée, ces étapes représentent des jalons qui renforcent la confiance en soi.
En écrivant cet article et en donnant une conférence, je célèbre avec vous une autre petite victoire personnelle !