Introduction
Bienvenue à cette introduction sur l'accessibilité web ! L'idée de cet article est d'avoir un aperçu des notions de handicap et d'accessibilité web et de comprendre les réglementations et les normes en matière d'accessibilité web.
À travers cet article, j'espère pouvoir vous guider vers de bonnes pratiques en matière de contenu, de design et de développement web, en ayant conscience des différents handicaps et des outils utilisés par les personnes en situation de handicap. Enfin, je vous expliquerai les différentes manières de tester l'accessibilité d'un site web, tout en pointant les limites de certains outils.
Bonne lecture ! 🐌
Définir le handicap
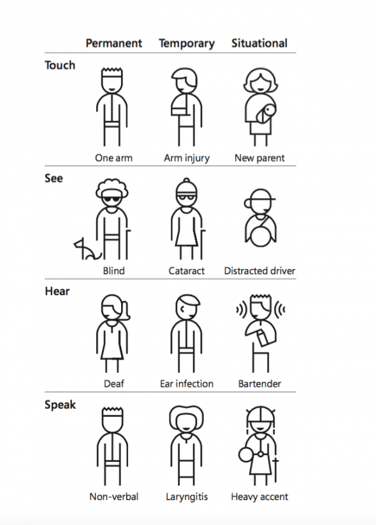
- incapacité temporaire
- incapacité situationnelle
- incapacité permanente

Afin d'illustrer mes propos, voici différentes situations que peuvent vivre certaines personnes, et qui font qu'à un moment de leur vie, qu'il soit durable ou non, elles seront confrontées à une situation de handicap.
- Jean est en fauteuil roulant depuis sa naissance : handicap moteur permanent.
- Jeanine a une otite séreuse, elle n'entend pas bien depuis 15 jours : handicap auditif temporaire.
- Yves est serveur au Mi Casa, et aujourd'hui, il y a de la musique et beaucoup de gens, il n'entend pas bien : handicap auditif situationnel.
- Marie est sourde depuis sa naissance : handicap auditif permanent.
- Justine s'est cassé le bras, elle ne peut pas utiliser son nouveau clavier : handicap moteur temporaire.
- Florian est alsacien et il a un accent très prononcé, à Marseille personne ne le comprend : handicap situationnel.
Dans le cadre de l'accessibilité web, l’exclusion physique, cognitive et sociale ne découle pas de l’état de santé de la personne, mais plutôt de son incapacité à interagir avec une interface.
Définir l’accessibilité web
- L’accessibilité web se définit par des sites web et des technologies développés pour que les personnes en situation de handicap puissent les utiliser.
- Elle n’est pourtant pas exclusivement réservée aux personnes handicapées : elle facilite notamment l’utilisation d’un site web et d’une application pour tous les utilisateurs.
- Lorsqu’un site web est accessible, l’utilisateur peut percevoir, comprendre, naviguer, mais aussi interagir et créer du contenu.
- L’accessibilité numérique ne consiste pas à créer de nouvelles technologies, mais s’attache plutôt au respect de normes techniques afin de rendre les technologies et supports numériques adaptés aux situations de handicap.
Source : https://www.w3.org/WAI/fundamentals/accessibility-intro/fr
Réglementer l’accessibilité web : W3C, WCAG et WAI

Le World Wide Web Consortium (W3C) développe des standards internationaux pour le web : vous connaissez sûrement PNG, SVG, URI. Ces standards font partie des Recommandations du W3C et ils sont revus pour la prise en compte de l'accessibilité.
Vous pouvez en apprendre plus ici : https://www.w3.org/WAI/standards-guidelines/fr et ici : https://fr.wikipedia.org/wiki/Standards_du_Web
Le WCAG : Web Content Accessibility Guidelines
C'est la norme internationale du W3C pour l’accessibilité des contenus web, reconnue par la Commission européenne. Elle est caractérisée par 4 grands principes pour définir l’accessibilité d’un site :
perceptible : alternative textuelle aux images, aux boutons, taille des caractères correcte ou modifiable, la couleur ne doit pas être le seul moyen de donner une information
utilisable : navigation au clavier facilitée, plusieurs manières de naviguer, éléments lisibles et utilisables, évitement des éléments susceptibles de provoquer des crises telles que les lumières clignotantes, organisation du contenu avec des titres pour chaque partie
compréhensible : informations simples à trouver, correction ou anticipation des erreurs, langue facilement détectable par le lecteur d'écran, navigation facilement identifiable et cohérente
robuste : application utilisable sur de nombreux supports et anticipation des améliorations
On parle également de différents niveaux d'accessibilité :
- niveau A : le site et ses contenus remplissent tous les critères essentiels d’accessibilité
- niveau AA : l’accessibilité est optimisée et approfondie
- niveau AAA : l’accessibilité est excellente à tout point de vue, le site respecte tous les critères
Le référentiel français : RGAA
En France, le référentiel d'accessibilité est le Référentiel Général d’Amélioration de l’Accessibilité (RGAA), il se base sur le WCAG. Il comporte 106 critères consultables ici : https://accessibilite.numerique.gouv.fr/methode/criteres-et-tests/ .
La loi française n°2005-102 du 11 février 2005 veut rendre accessibles tous les services de communication publique en ligne de l’État, des collectivités territoriales et des établissements publics qui en dépendent. Elle prône l’utilisation des WCAG pour mesurer la conformité d’un site web.
Les obligations légales en matière d'accessibilité
Qui est concerné ?
Les obligations légales d'accessibilité concernent les organismes et entreprises suivants :
- les services de l'Etat
- les collectivités territoriales
- les établissements publics
- les entreprises en France dont le chiffre d'affaires est supérieur à 250 millions d'euros
- les organisations d'intérêt général
Les outils concernés par les normes en matière d'accessibilité sont :
- les sites web, intranets, extranets, logiciels
- les mobiliers extérieurs numériques
- les applications
Quelles obligations ?
L'organisme ou la société concerné.e doit être en mesure de fournir un service en conformité aux critères applicables du RGAA de niveau A et AA.
Sur le service en ligne, doivent également figurer :
- Une page d’aide à l’utilisation des composants complexes
- Une liste de contenus dérogés et des moyens de justification
- Une solution d’assistance pour permettre aux utilisateurs de pallier les difficultés rencontrées
Les indices d'évaluation sont les suivants :
- Conforme (C) (j'ai aussi vu Totalement Conforme sur certains sites)
- Non conforme (NC)
- Non applicable (NA)
- Non testé (NT)
Trois documents sont nécessaires pour attester l’accessibilité d’un site internet :
- Une déclaration d’accessibilité justifiant la mise en conformité au RGAA avec le niveau de conformité et des éléments expliquant la raison des non-conformités
- Un schéma pluriannuel de mise en accessibilité sur 3 ans
- Des plans d’actions annuels élaborés à partir du schéma pluriannuel
Quelle loi ?
La loi à respecter est la suivante : https://www.legifrance.gouv.fr/loda/article_lc/LEGIARTI000006682279/2022-11-17/
Les obligations des entreprises ou organismes concernés sont un respect des critères du RGAA ainsi qu'une déclaration d'accessibilité à publier sur la solution en question. Si les critères ne sont pas tous remplis, la déclaration permet d'attester du premier travail d'accessibilité effectué, des pages ou modules concernés, etc.
Voici quelques exemples de sites remplissant les critères RGAA et/ou qui ont ajouté une déclaration d'accessibilité :
- La Métropole de Rennes https://metropole.rennes.fr/43-communes a opté pour un outil de surcouche (nous en reparlerons plus tard).
- Vous pouvez aussi consulter d'une déclaration d'accessibilité sur le site de la Commission européenne (niveau AA) : https://commission.europa.eu/accessibility-statement_fr.
- Sur ce site, vous pouvez voir la mention d'une non conformité : https://conformite.education.fr/?appli=galaxie
- Autre exemple de déclaration d'accessibilité sur un site totalement conforme (niveau AAA): https://www.service-public.fr/P10000
Quelles sanctions ?
Les risques encourus sont une amende de 20 000 euros par service en ligne. Pour en apprendre plus sur les sanctions, vous pouvez consulter ce lien.
Comprendre ses utilisateurs
Tester les technologies d'assistance
Les personnes en situation de handicap sont souvent amenées à utiliser divers outils sur leur ordinateur ou leur téléphone. Il est intéressant de les tester, pour se rendre compte de comment ces outils se comportent sur les sites. Ils permettent à la fois de mieux comprendre les utilisateurs et de détecter les écueils sur nos applications.
- les lecteurs d’écran
Le logiciel restitue l’information affichée à l’écran en mode texte. Il existe différents types de lecteurs d'écran :
- un composant intégré au système d'exploitation, comme VoiceOver sur Mac ou le Narrateur sur Windows
- un plug-in, comme ChromeVox, qui permet de lire certaines informations dans le navigateur
- un logiciel (JAWS, NVDA, Orca, etc.) à télécharger et installer sur le système d'exploitation, qui permet d'accéder à l'ensemble du système et de ses applications.
Voici comment fonctionne un lecteur d'écran : https://www.youtube.com/watch?v=DePdWynmd_Y
Pour aller plus loin et comprendre leur utilisation : https://www.ionos.fr/digitalguide/sites-internet/developpement-web/lecteurs-decran-logiciels-pour-malvoyants-et-non-voyants/
- les plages brailles
Elles sont utilisées comme des tablettes numériques classiques et permettent de consulter une page web en braille.
- Exemple d'utilisation d'une plage braille : https://www.ceciaa.com/technologie-braille-relief/terminal-braille/plage-braille.html
- Vidéo sur l'utilisation d'une plage braille : https://www.youtube.com/watch?v=fi6mYmfaRLk
- le clavier
De nombreuses personnes utilisent uniquement le clavier pour naviguer sur un site web.
- les souris et claviers alternatifs
Il existe une multitude de souris et de claviers adaptés à différents handicaps : touches plus grosses, souris ergonomiques, clavier mono-manuel, etc. Vous trouverez plusieurs exemples sur ce site : https://www.zenlap.fr/handicap

- les applications DYS :
Les personnes atteintes de troubles DYS (dyslexie, dysorthographie et dysgraphie) bénéficient elles aussi d’outils d’aide à la lecture ou l'écriture. Elles peuvent également être amenées à utiliser les lecteurs d'écran.
Voici également un article qui décrit une liste de lecteurs d'écrans et d'outils utilisés pour limiter les flashs et les publicités dans certains cas de troubles cognitifs : https://wiki.lalutineduweb.fr/handicap/mes-aides-techniques/
Vous pouvez tester la navigation au clavier et vous rendre compte du manque d'accessibilité de certains sites web. Les commandes sont les suivantes :
- Tab (au-dessus de votre touche Verr. Maj.) : permet de parcourir tous les éléments interactifs d'une page de haut en bas
- Maj (la touche au-dessus de Ctrl) + Tab : permet de parcourir tous les éléments interactifs d'une page de base en haut
- Flèches directionnelles pour se déplacer dans toutes les directions
- Espace + Maj : permet de remonter en haut de la page
- Echap : permet de quitter un contenu affiché dynamiquement comme une popup
- Entrée/Espace : permet d'interagir avec les éléments : cliquer sur un lien ou un bouton, cocher une case, etc.
Les bonnes pratiques en matière d'accessibilité
Les couleurs et les contrastes

Je vais ici mettre l'accent sur les couleurs et les contrastes. Afin de permettre une meilleure lisibilité et un certain confort pour les personnes malvoyantes (mais pas que), il faut veiller en premier lieu à garantir un bon contraste entre le fond et le texte. Mais comment on s'assure de ce ratio ?
En matière de respect des normes, voilà à quoi cela ressemble :
- niveau A : la couleur n'est pas utilisée comme la seule manière de véhiculer une information, ou une erreur.
Exemples :
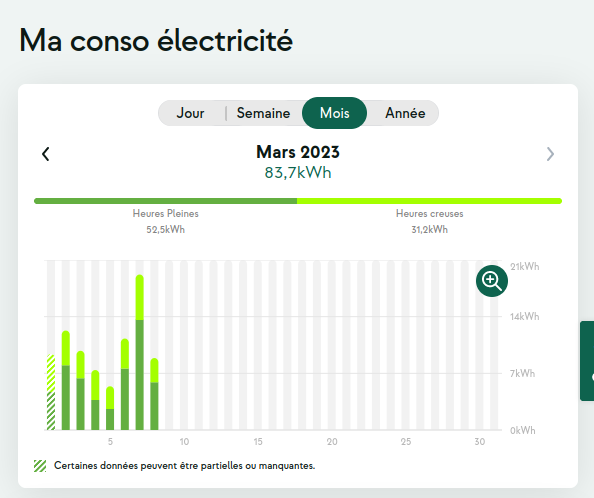
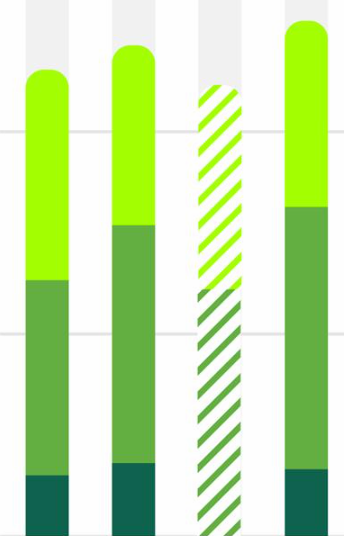
- Chez elmy, lorsque nous avons développé les graphiques du suivi de consommation sur l'espace client, nous avions initialement une couleur verte pour indiquer une donnée manquante ou partielle, et une autre couleur verte pour indiquer une donnée. Il a été convenu de plutôt utiliser des hachures pour différencier ces données, et d'indiquer une petite légende en bas du graphique. Cette technique permet d'améliorer la lecture pour les personnes qui ont des difficultés à percevoir les couleurs.


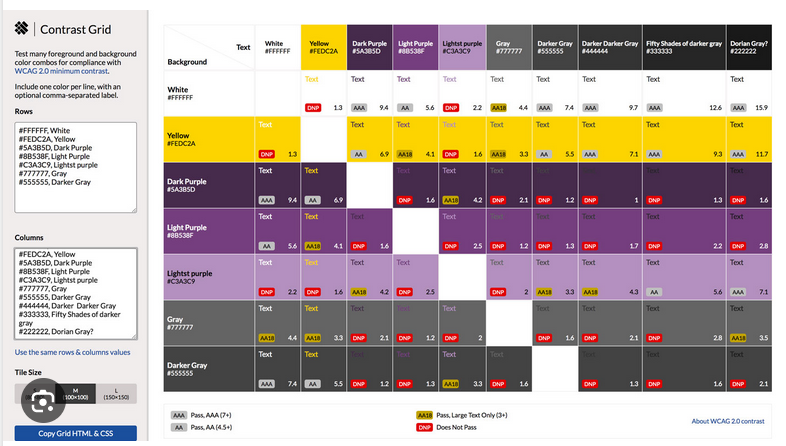
niveau AA : les rapports de contrastes sont écrits sous la forme suivante : [L1;L2]. L1 indique la luminance de la couleur la plus claire et L2 celle de la couleur la plus sombre. Les textes standards doivent avoir un ratio de contrastes d'au moins 4,5:1. Les grands textes doivent avoir un ratio de contraste d'au moins 3:1.
Niveau AAA (contraste optimal): les textes standards doivent avoir un ratio de contrastes d’au moins 7:1. Quant aux grands textes, leur ratio de contraste doit être d’au moins 4,5:1.
Pour tester le ratio, beaucoup d'outils et d'extensions sont à notre disposition :
- WEBAIM ContrastChecker : https://webaim.org/resources/contrastchecker/
- Siegemedia : https://www.siegemedia.com/contrast-ratio#%23fff-on-%23000000
- Tableau récapitulatif des ratios et exemples de contrastes : https://developer.mozilla.org/fr/docs/Web/Accessibility/Understanding_WCAG/Perceivable/Color_contrast
- Un bon ratio de couleurs selon le niveau d'accessibilité visé
- Une utilisation des couleurs avec d'autres indicateurs : une illustration ou un contenu "attention" quand il y a une erreur dans un formulaire, en plus d'être indiqué en rouge
Les images
Les personnes malvoyantes ou aveugles ont une impossibilité ou une difficulté à percevoir les images. En étant aidées d'un lecteur d'écran, il est possible pour elles de comprendre l'illustration si on prend en compte quelques bonnes pratiques.
Je parlerai ici de pratiques liées au développement web.
Lorsqu'une image est ajoutée dans notre code, on a la possibilité d'ajouter un attribut alt. Voilà à quoi le code HTML d'une image peut ressembler :

Mauvaise pratique
<img src="foret-neige-finale.jpg" />
Bonne pratique
<img src="foret-neige.jpg" alt="Photo d'une forêt de pins enneigée et illuminée par le soleil." />
L'attribut alt est-il vraiment obligatoire ?
Apparemment non, mais il faut au moins mettre l'attribut alt, même s'il est vide, pour permettre aux lecteurs d'écran d'indiquer qu'il y a une image. C'est souvent le cas d'images purement décoratives, comme la bannière sur la page de votre blog.
En cas de doute, il est possible de consulter cet arbre de décision : https://www.w3.org/WAI/tutorials/images/decision-tree/
L'accessibilité des images ne concerne pas que les sites web ! De plus en plus de réseaux sociaux permettent également de renseigner des attributs alt, comme Twitter (X). Pourtant, rien ne nous empêche d'indiquer nous-même en description ce que comporte l'image : par exemple dans la description d'un post Instagram ou Facebook.
L'essentiel est d'éviter au maximum les textes directement inclus dans les images, car les lecteurs d'écran ne peuvent pas les lire.
On pense également aux petits pictogrammes dans les interfaces de paiement, qui doivent comporter leur attribut
alt!
- L'attribut
altsauf si l'image est décorative et n'importe rien au contenu - Pas de texte imbriqué dans les images
Le contenu textuel
- Le choix de la police : bien choisir sa police garantira un contenu clair et lisible par le maximum d'utilisateurs. Les polices classiques sont à privilégier, et il faut en général éviter les contenus tout en majuscules.
- La taille de texte doit être au minimum de 16px.
En matière de développement, il est conseillé d'utiliser des tailles relatives grâce à em ou rem accompagnées qu'un ratio :
Privilégiez ainsi ce type de paramètres pour vos tailles de polices :
html {
font-size: 62.5%; /* ratio qui permet une correspondance entre rem et px */
}
body {
font-size: 1.6rem; /* = 16px */
}
h1 {
font-size: 2.4rem; /* = 24px */
}
Elles s'adapteront ainsi mieux au support d'affichage.
- Hiérarchiser correctement le contenu pour les lecteurs d’écran. On utilise différents niveaux de titres pour avoir un contenu clair : on utilise donc correctement les balises h1, h2 etc. pour nos titres ! Aérer le contenu avec des espaces, des paragraphes courts, des listes, rend la lecture plus aisée.
- Avoir un contenu clair et simple : pas besoin d'y aller par quatre chemins. Plus l'information est simple, plus l'expérience utilisateur sera satisfaisante : alors on privilégie un vocabulaire accessible, on défini les acronymes et on utilise le moins d'abréviations possibles.
- Accompagner l’utilisateur : fournir des textes alternatifs pour les images ou encore des transcriptions pour les vidéos contribue à une meilleure expérience utilisateur. Les liens, les boutons de navigation ou de téléchargement doivent être explicites : l'utilisateur doit savoir ce qui se cache derrière.
Des documentations plus techniques sur l'accessibilité des formulaires sont disponibles par ici :
- Une police lisible et une taille de police correcte
- Une bonne utilisation des balises HTML pour une bonne structure du site
- Un contenu simple et clair
- Des paragraphes aérés, des listes
- Une anticipation des besoins de l'utilisateur
- Indication du focus sur un élément
Vidéo et audio

Les médias audio et vidéos sont aussi concernés par les normes en matière d'accessibilité.
Les vidéos doivent être sous-titrées : en plus de bénéficier aux personnes avec un handicap auditif, elles sont très pratiques lorsqu'on est confrontés à un handicap plutôt situationnel. Par exemple : je suis dans le train et je veux regarder une vidéo sans activer le son. Il faut bien veiller à ce que les sous-titres respectent les normes d'accessibilité des contenus textuels : ratio de contrastes, taille suffisante et animations limitées.
Les contenus audios tels que les podcasts doivent comporter une transcription sur la même page ou sur une page dédiée, peu importe, tant qu'elle est facilement accessible. La transcription textuelle est de nouveau utile pour d'autres personnes que celles en situation de handicap auditif : on pense par exemple à l'utilisateur qui ne dispose pas d'une bonne connexion internet.
- Ici, un exemple de transcription d'un contenu vidéo : https://www.ted.com/talks/ji_hae_park_the_violin_and_my_dark_night_of_the_soul/transcript
- Sur la page dédiée à l'accessibilité de ce site, on peut retrouver une transcription des podcasts : https://nouvellesecoutes.fr/accessibilite/
En matière de développement, et si votre vidéo ou votre audio est inclus dans une page web, il faut s'assurer que son utilisateur pourra la démarrer peu importe son mode de navigation, la vidéo doit donc pouvoir être consultable en utilisant uniquement les touches du clavier.
Pour en apprendre plus, c'est par ici :
- Proposer des services personnalisés : on peut aller plus loin en matière d'expérience client, et proposer des services adaptés aux handicaps.
Je vous partage ici deux cas intéressants de services personnalisés :
Des tutoriels bricolages et un appel avec le service client en Langue des Signes : https://www.mr-bricolage.fr/accessibilite-c.html
Des services personnalisés et un outil de surcouche : https://www.bouyguestelecom.fr/accessibilite-services
- Sous-titres et transcriptions dans les vidéos
- Vidéos tutorielles en langage des signes
- Proposer une alternative au téléphone
Les animations
Les animations sur un site web ou composant, ça fait toujours son petit effet. Elles peuvent cependant être un véritable calvaire pour certains handicaps : problèmes vestibulaires, épilepsie, ou encore troubles cognitifs. Elles peuvent déclencher des crises ou distraire l'utilisateur.
Il faut ainsi éviter au maximum les flashs répétés ou encore les passages brutaux du sombre au clair. S'il y a des animations, comme un slider qui défile, elles doivent pouvoir être interrompues. Aussi, l'ouverture d'une popup ou le téléchargement d'un document devrait être notifié à l'utilisateur.
Exemples de boutons stop pour un slider
- Fenêtres pop-up : prévenir l’utilisateur de son affichage
- Téléchargement de documents : indiquer le type de document, ce qu’il va se passer
- Limiter les animations ou avoir la possibilité de les annuler
- Accorder du temps à l’utilisateur pour remplir un panier : pas de chronomètre ou autre moyen de pression
Un contenu simple et aéré
- Les troubles DYS (incluant notamment la dyslexie) se traduisent en général par des difficultés à la lecture, à l’écriture et à la reconnaissance des mots et des lettres. Les personnes concernées peuvent parfois avoir recours aux lecteurs d’écrans.
- Les personnes avec des handicaps moteurs ou neurologiques peuvent également avoir des difficultés à se repérer et à naviguer sur un site web. Certaines personnes n'utilisent pas d'outils d'assistance, il est donc primordial de garantir un site clair, aéré et bien structuré dans la mesure du possible.
- Les personnes atteintes de troubles cognitifs ont le même droit à l’information que les autres. Un bon exemple de sites web accessibles : Pôle Emploi : https://www.pole-emploi.org/accueil/actualites/pole-emploi-publie-son-rapport-d.html?type=article ou encore Wikipédia : https://fr.wikipedia.org/wiki/Wikip%C3%A9dia_en_anglais_simple proposent des contenus ou des documents en version simplifiée. Les institutions publiques utilisent de plus en plus souvent un langage simple pour les textes d’information.
- Autre exemple de contenu dit FALC (Facile à Lire et à Comprendre) : https://www.culture.gouv.fr/Thematiques/Developpement-culturel/Culture-et-handicap/Facile-a-lire-et-a-comprendre-FALC-une-methode-utile
- Bien structurer le contenu afin de rendre le repérage sur le site beaucoup plus fluide (fil d’ariane, menu pas trop complexe)
- Adapter la taille des boutons ou des éléments cliquables : s’assurer de la largeur suffisante des boutons et optimiser leur espacement
- Proposer des équivalents textuels à tout contenu non-textuel
- Proposer des sous-titres ou des versions de remplacement pour les contenus multimédia
- Donner la possibilité de modifier la taille de la police
- Jouer sur les contrastes pour permettre de bien distinguer les différents contenus (visuels, audios…)
- Faire en sorte de rendre les fonctionnalités accessibles au clavier
- Laisser le temps à l’internaute de lire ou utiliser le contenu qui lui est présenté
- Ne pas utiliser de contenu susceptible de provoquer des crises convulsives.
- Aider l’utilisateur à naviguer dans les pages et contenus et à se localiser sur le site (moteur de recherche, menu simple, fil d’ariane..).
- Rendre les contenus textuels lisibles et compréhensibles
- Faire en sorte que les contenus apparaissent et fonctionnent de manière prévisible
- Aider l’internaute à éviter et à corriger les erreurs.
Tester l'accessibilité

Outils de tests automatiques et extensions
Le site est déjà en ligne
Dans le cas où notre projet serait déjà en ligne, et que l'on n'a pas pu le rendre accessible, on peut vite se retrouver débordé.e et ne pas savoir par où commencer. Pas de panique, plusieurs solutions s'offrent à nous !
On peut déjà commencer par tester différents outils et avoir un aperçu de l'accessibilité de notre site.
Voici quelques exemples d'outils :
- Tester les contrastes : https://webaim.org/resources/contrastchecker/
- Comprendre comment verront nos utilisateurs avec des troubles tels que le daltonisme : http://colororacle.org/
- Analyser de façon plus complète l'accessibilité du site : https://wave.webaim.org/ WAVE (extension)
- Inspecteur sur Firefox : https://firefox-source-docs.mozilla.org/devtools-user/accessibility_inspector/index.html
- Lighthouse : https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=fr
- L'Assistant RGAA : https://design.numerique.gouv.fr/articles/2021-10-06-assistant-rgaa/. Je trouve cette extension vraiment pratique pour contrôler la conformité RGAA en étant directement sur la page à tester. C'est plus une checklist qu'un outil de contrôle automatique.
Il faut cependant avoir en tête que ces outils automatiques ne repèrent que 20 à 30 % des critères d'accessibilité.
Ils ne remplacent surtout pas un utilisateur et se limitent très souvent au handicap visuel. Ils ne sont pour autant pas à négliger, car ils constituent une bonne base.
Le site n'est pas encore créé
Dans le cas où l'on souhaiterait mettre en place l'accessibilité au début d'un projet, l'avantage, c'est qu'on peut inclure l'accessibilité web dès sa phase de conception. Elle implique donc la participation des UX/UI designer, des rédacteur.ices, des product owner et enfin des développeur.euses.
Dans les deux cas : mettre en place des phases de test
On peut penser à inclure des tests utilisateurs spécialement dédiés à l'accessibilité. La sensibilisation de toutes et tous est primordiale et peut se traduire par l'intervention d'experts en accessibilité (souvent dans les cas où la loi exige l'accessibilité d'un site), d'ateliers et de découverte / veille en la matière. Idéalement, inclure des testeurs en situation de handicap garantit des retours plus fiables.
Les outils présentés ci-dessus sont intéressants à utiliser même quand on n’a pas de handicap, ils permettent de mieux comprendre la réalité d’une situation et les défauts d’une application. Ils ne remplacent en rien l’expérience vécue par la personne et ne représentent pas tous les handicaps. Il peut y avoir des risques de biais cognitifs si on prend systématiquement pour acquis des tests effectués par des personnes valides.
Pour en savoir plus sur les biais cognitifs de manière plus générale : https://www.ux-republic.com/les-10-biais-cognitifs-les-plus-repandus/
Tests sans personnes en situation de handicap permanent
Ils peuvent tout de même donner des pistes sans qu’on ne s’en rende vraiment compte, car un testeur peut avoir été en situation de handicap temporaire (soleil dans les yeux, tests dans le métro).
Tests avec des personnes en situation de handicap permanent
Ils sont beaucoup plus fiables, mais nécessitent d’être effectués par des personnes en situation de handicap, qui utilisent des outils spécifiques comme les lecteurs d’écrans. L'équipe qui travaille sur le projet n'a pas forcément les personnes recherchées. On peut envisager des séances de tests en invitant des personnes concernées par certains handicaps (nécessite une certaine organisation si ces personnes sont externes à l'entreprise).
Tests et encadrement par un expert en accessibilité web
On peut faire appel à des experts en accessibilité web vont être embarqués pendant la phase de conception d'un projet et ainsi aider à garantir des supports et des tests solides, afin de mettre le produit en conformité.
Les retours utilisateurs
On peut suivre les retours des utilisateurs sur un projet existant et commencer à améliorer l'outil au fur et à mesure. Pour obtenir davantage de retours, on peut lancer des sessions de tests avec des utilisateurs connus ou encore effectuer sondages/tests en interne parmi les employé.es.
Sensibiliser avant tout
Dans tous les cas, avoir déjà une idée en tête que l'accessibilité est importante est un bon début de sensibilisation. Je ne suis pas partisane du fait qu'il faille s'en vouloir de ne pas avoir de site accessible, car diverses raisons peuvent en découler, et surtout rien n'est perdu !
Sur un projet existant, on peut faire confiance à de petites checklists, comme celle que je vais vous partager. Elle est très simple et peut paraître évidente, mais à titre personnel, mieux vaut se baser en premier lieu sur des critères simples et accessibles.
Checklist utilisée lors de la phase de conception du funnel de souscription d'elmy : https://justinetarlet.netlify.app/blog/checklist-accessibilite-web
Les outils de surcouche, c'est quoi ?
Vous avez sûrement déjà remarqué des petits modules dédiés à l'accessibilité en vous baladant sur le web. Ils prennent la forme de liens dans le menu, de popup, de modules d'aide : leur forme est variée. Ils permettent d'appliquer une couche accessible sur un site web existant. Ils sont en grande partie conçus pour :
- modifier le contraste
- agrandir la police
- stopper les animations ou camoufler les images
- espacer les mots et augmenter les interlignes
Voici deux exemples d'outils et quelques sites utilisant ces modules de surcouche :
- AccessiWay https://www.accessiway.fr/ sur ces sites web : https://www.breizh-sante-handicap.fr/ ou encore celui de Rennes cité plus haut : https://metropole.rennes.fr/
- Facility : https://www.facil-iti.fr/ sur le site de Veepee : https://www.veepee.fr/gr/home/default
- Autre exemple sur le site de la SNCF : https://www.sncf.com/fr
Pourquoi ont-ils autant de succès ?
Dans les cas où par exemple, un site existant est dans l'obligation légale de rendre son site accessible, il peut parfois s'avérer coûteux en temps et en argent de mettre en place une refonte ou un projet d'accessibilité. On peut utiliser des solutions de surcouche qui vont venir modifier la couche de style ou de JavaScript du site et répondre à certains critères d'accessibilité, et ce, beaucoup plus rapidement qu'en se lançant dans un projet de mise en conformité.
Quelles sont leurs limites ?
Si l'accessibilité d'un site web pouvait être réglée en 5 minutes, je n'aurais pas écrit cet article avec toutes ces bonnes pratiques : je vous aurai directement parlé des outils de surcouche.
Les outils de surcouche ne traitent principalement que la partie graphique, soit 10 % des besoins en accessibilité. Il n'y a par exemple rien de proposé pour les personnes malentendantes comme des sous-titrages.
Il a malheureusement été pointé du doigt que ces outils pouvaient créer d'autres soucis d'accessibilité. Par exemple, un système de zoom en surcouche va agrandir ou diminuer la police, mais la mise en page du site sera détériorée, et la navigation sera tout bonnement impossible.
Manque d'ergonomie :
Les modules d'accessibilité implémentés sur les sites utilisant ces solutions sont variés. Et le problème, c'est que leur utilisation elle-même peut se révéler complexe :
le module en question peut être difficile à trouver : parfois, c'est un simple lien dans le menu ou le footer, parfois c'est une icône ou une bulle en bas de page.
dans certains cas, les modules sont très (trop) complexes avec de nombreux paramètres. Au final, je trouve que le module de d'accessibilité, bien qu'il permettre une grande liberté en matière de personnalisation, est peu accessible. On passe au final plus de temps à le paramétrer qu'à naviguer sur le site.
Données utilisateurs et cookies : on peut aussi se poser la question des données privées qui sont récupérées : il n'y a souvent pas de demandes d'accès aux informations concernant les données de l'utilisateur, puisque des cookies sont utilisés par ces solutions de surcouches.
Performance et risques liés à la sécurité : les scripts utilisés étant extérieurs, il est souvent difficile de contrôle leur fiabilité et les potentielles failles qu'ils peuvent comporter.
Prudence donc si l'on souhaite se lancer avec les outils de surcouche : bien se renseigner également sur les entreprises qui le vendent et leur compatibilité avec le code du site web existant !
Bien qu’ils contribuent à améliorer l’accessibilité web, les outils ne peuvent en aucun cas remplacer l’application des standards et référentiels existants pour se mettre en conformité.
Je pense tout de même que l'accessibilité, même en cours de route peut être simple à mettre en place, si on a les bons réflexes et une bonne sensibilisation.
L'accessibilité web, un atout ?
Outre le fait d'inclure les personnes en situation de handicap, un site accessible le sera pour le plus grand nombre. Il le sera lors de nos incapacités situationnelles : je suis dans le métro, je veux regarder une vidéo, elle n'a pas de sous-titres.
Les critères de clarté, de structure, d'anticipation des actions de l'utilisateur vont converger vers les critères de l'expérience utilisateur (UX). L'UX signifie User Experience et résume la qualité de l'expérience qu'un utilisateur vivra sur un site ou une application.
Source : https://www.usabilis.com/definition-ux-experience-utilisateur-user-experience/
Celle-ci peut être fortement améliorée si l'accessibilité l'est aussi. Un site avec une bonne UX coche déjà les quelques cases de l'accessibilité.
J'espère que cet article vous aura plus, et vous aura permis d'être sensibilisé.e au sujet de l'accessibilité web. En deux mots : restez simples et accessibles !
Sources
- https://jaetheme.com/blog/accessibilite-level-a/
- https://blog.ipedis.com/normes-wcag-2.1
- https://checklists.opquast.com/fr/assurance-qualite-web
- https://webaim.org/resources/contrastchecker/
- http://colororacle.org/
- https://www.checkmycolours.com/
- https://wave.webaim.org/
- https://romeo.elsevier.com/accessibility_checklist/
- https://www.w3.org/WAI/WCAG21/quickref/
- https://www.w3.org/Translations/WCAG20-fr/
- https://raw.githubusercontent.com/DISIC/guide-troubles_DYS/master/Guide-des-troubles-DYS.pdf
- https://www.usabilis.com/definition-ux-experience-utilisateur-user-experience/
- https://www.ionos.fr/digitalguide/sites-internet/developpement-web/sites-web-accessibles/
